I had a lovely time in Oregon, teaching my “Power Up Your Process” workshop and giving a talk on brainstorming. I thought I’d share some of the ideas in the talk with you, as I think they address some common misconceptions about brainstorming.
First, brainstorming is NOT about creating a work of art. My brainstormed designs all look like they were drawn by a six year old child. In fact, I’m pretty sure a six-year-old could produce better art, given time. But brainstorming is not about taking time to create a great portrait. Brainstorming is about getting as many ideas as quickly as possible – so whatever captures the idea fastest is the best method for brainstorming. In my case, it’s a fast and largely incoherent scrawl.
To demonstrate, here are a few of the brainstormed designs for my piece “Goodbye, Ma,” plus the finished piece.
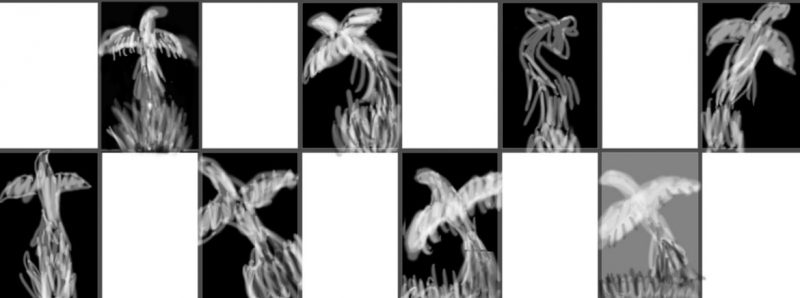
I knew I wanted a phoenix rising out of something, so I started with some thumbnail sketches to show different poses for the bird. Each of these took only a few seconds, and I didn’t stop to think or adjust details. The sketches are crude, but they were perfect for the occasion, giving me a collection of ideas in just a few minutes.

Next I took some of my favorite poses and sketched them roughly in black and white. Each sketch took less than a minute.

Next I took some of my ideas and developed them a little more. Here are a few variants, each of which took about 5-10 minutes:


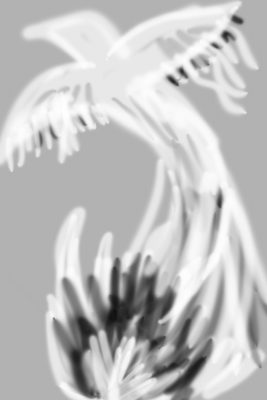
After I was done brainstorming, I started developing the piece. Here’s the first iteration – just the overall pose and a hint of shading:

After doing that version, I added some shading, and added some blue to “pop” the oranges.

Around this point I realized that it would be great to have the phoenix flying out of a cremation urn, rather than just appearing out of nowhere. So I added a crude sketch to check positioning, and also changed the wing feathers around a bit, experimenting.

Having checked the positioning, I drew in the urn and re-revised the wings to look a bit more fiery:

I felt that the piece needed something to indicate that the phoenix was flying upwards, so I added a moon. I also straightened out the feathers and made them more stylistically compatible with the tail:

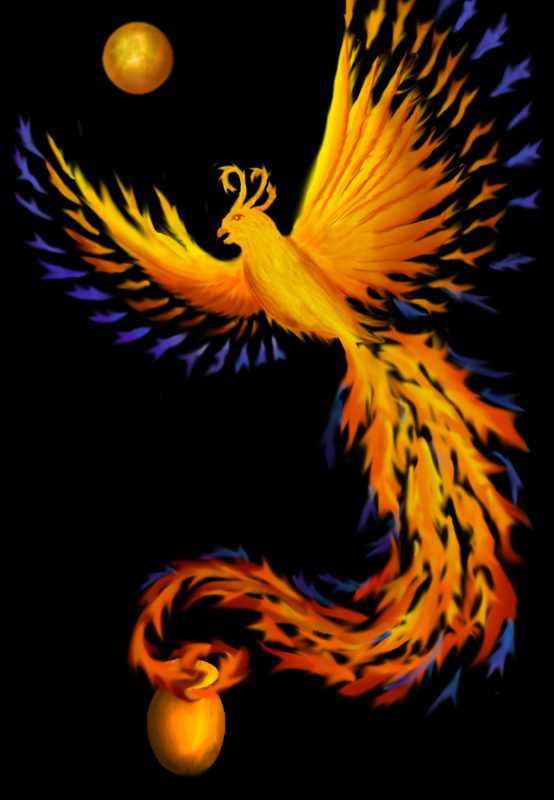
And in the final iteration, I decided to remove the feet, and made the blue feathers more plentiful. Here is the final drawing for “Goodbye, Ma”:

And here is the finished piece:

Coming back to the start again, here is the first brainstormed sketch:

I used to despair because my brainstormed sketches looked so crude. But now I’ve realized that that’s exactly what they should be. The idea is to test many ideas, so you can select the best one to develop further. Childish scrawls are perfect.